About the product
The RPI Club Directory is home to all of the union affiliated clubs at Rensselaer Polytechnic Institute. Information about the clubs such as meeting times, contact info, and external websites can be found in one place.
The RPI Club Directory is home to all of the union affiliated clubs at Rensselaer Polytechnic Institute. Information about the clubs such as meeting times, contact info, and external websites can be found in one place.
About the project
For my Interface Design class, we split into teams of 3, and were given 10 weeks to create a website, or redesign an existing one. The end result should be a working prototype, and a usability test report.
For my Interface Design class, we split into teams of 3, and were given 10 weeks to create a website, or redesign an existing one. The end result should be a working prototype, and a usability test report.
The Problem
The current layout of the RPI Club Directory is not very optimal. The current category collections are hard to understand, and the current tag system is not functional. My team felt as if there was a lot of room for improvement.
The current layout of the RPI Club Directory is not very optimal. The current category collections are hard to understand, and the current tag system is not functional. My team felt as if there was a lot of room for improvement.
Goals for the project
In addition to making the website more aesthetically pleasing, we wanted to make it more functional. This includes making a functional tag feature, improving the category names, and creating features such as club admin accounts.
In addition to making the website more aesthetically pleasing, we wanted to make it more functional. This includes making a functional tag feature, improving the category names, and creating features such as club admin accounts.
The Process
Before submitting a working prototype, each group had to submit a design document. The first step of the design document was identifying our users. We identified 3 main users for our product: Prospective RPI Students, Current RPI Students, and Club Administrators. Prospective students would use the platform to browse the clubs available at RPI, current students would look for specific clubs and meeting times, and club administrators would be advertising their club and updating important information. After user analysis, we were ready to start construction.
Before submitting a working prototype, each group had to submit a design document. The first step of the design document was identifying our users. We identified 3 main users for our product: Prospective RPI Students, Current RPI Students, and Club Administrators. Prospective students would use the platform to browse the clubs available at RPI, current students would look for specific clubs and meeting times, and club administrators would be advertising their club and updating important information. After user analysis, we were ready to start construction.

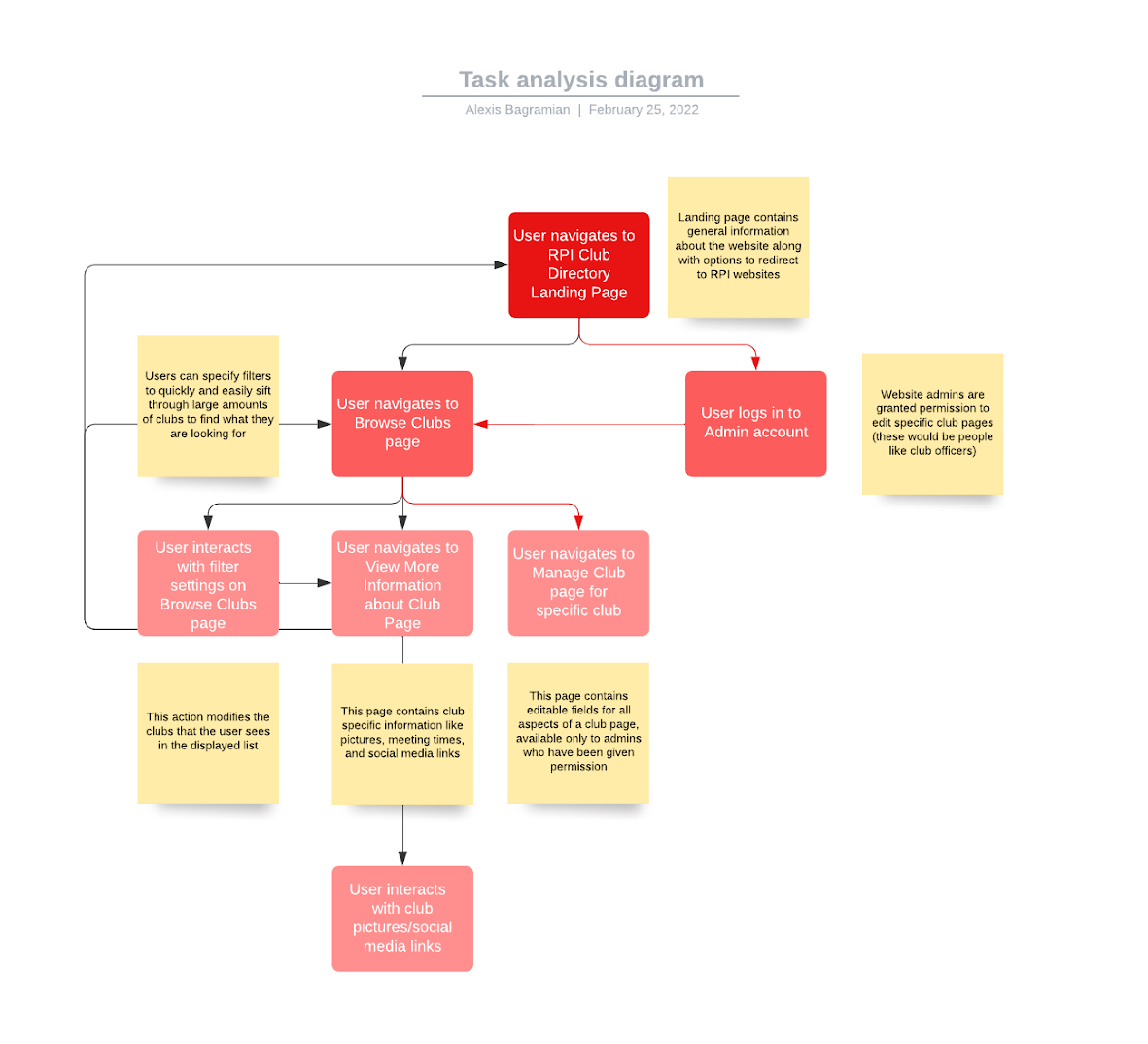
A Task Analysis diagram for our website, showing the structure of tasks that our users would go through.

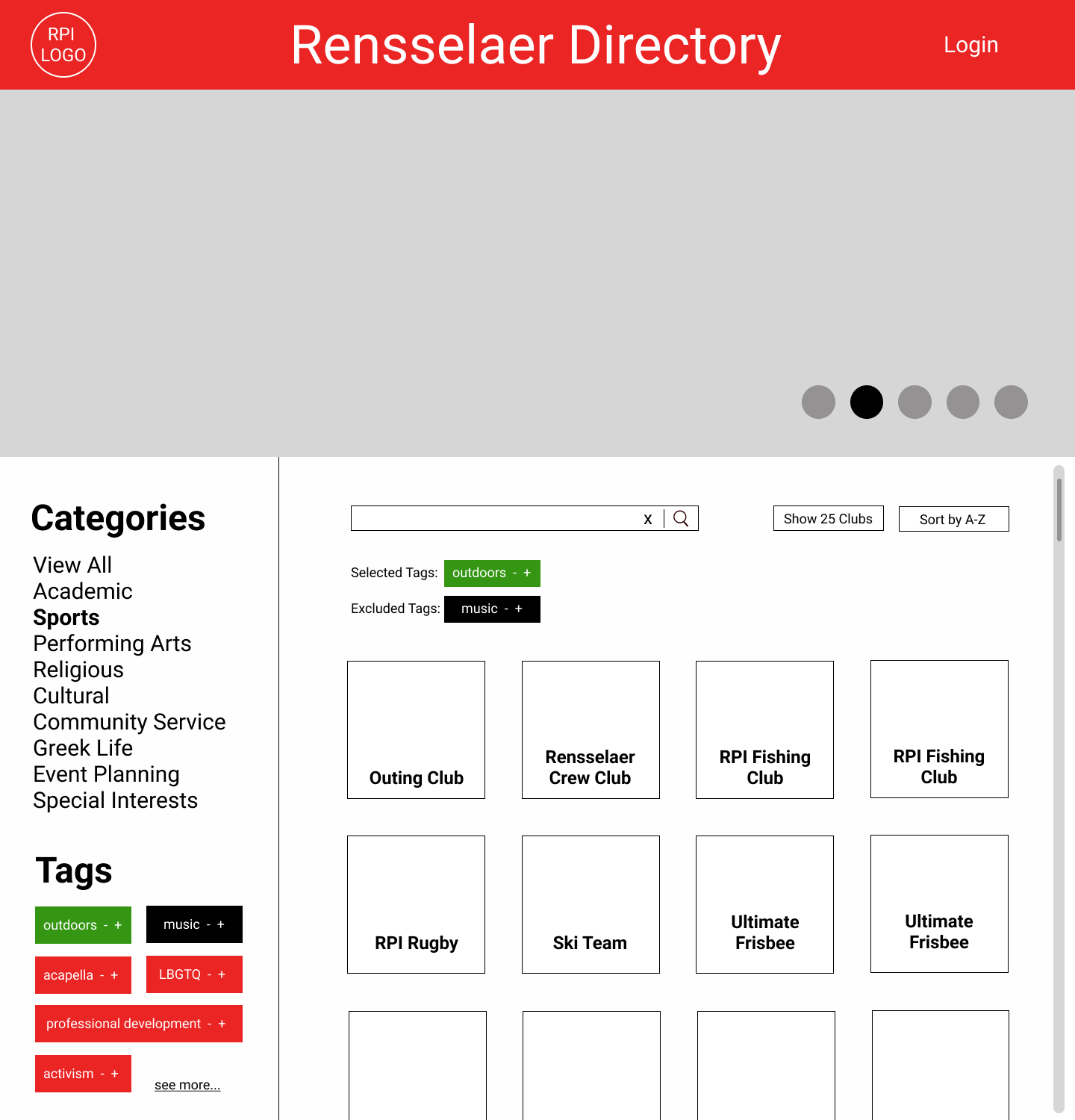
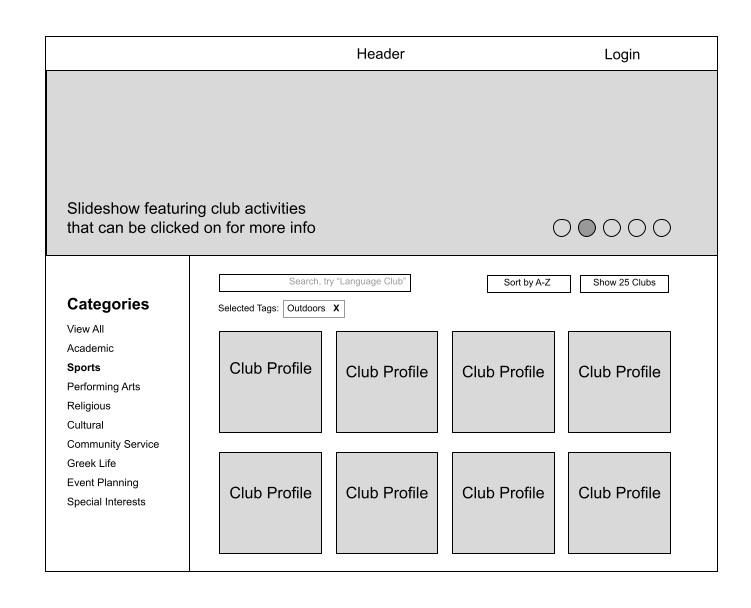
A wireframe of the browsing page, which would host all of the clubs, categories, and search functions.